-
Android 앱, 안드로이드OS 디자인의 환경 요소 이해하기 - 패스트캠퍼스 챌린지 22일차UX/UI design 2021. 11. 22. 23:10
*모든 자료의 출처 : Material Design by Google https://material.io/design/
Material Foundation > Environment
Surfaces
Material Design has three-dimensional qualities that are reflected in its use of surfaces, depth, and shadows.
Dimensions
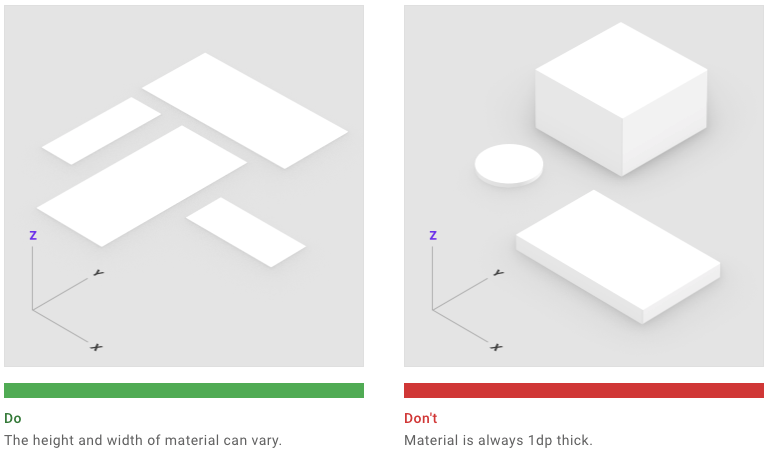
Material has varying x & y dimensions (measured in dp) and a uniform thickness (1dp).
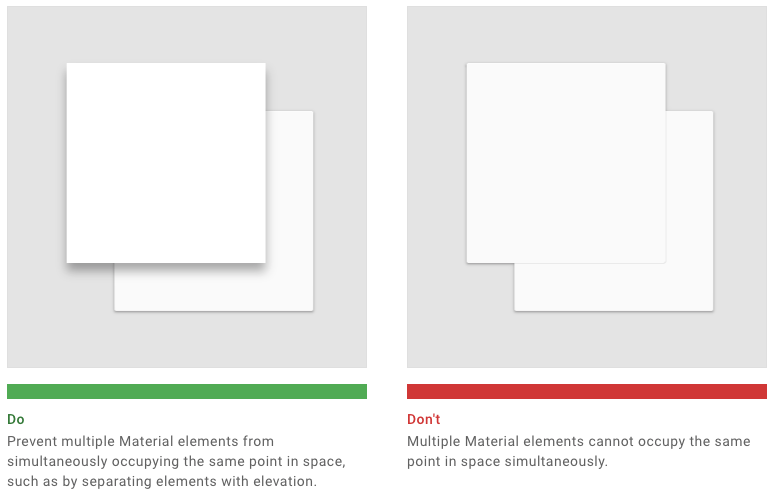
Multiple Material elements cannot occupy the same point in space simultaneously.

Behavior
Material surfaces can behave in certain ways: Surfaces can be divided into areas which display different types of behavior.
Material surfaces can behave in certain ways:
- Rigid surfaces remain the same size through all interactions.
- Stretchable surfaces can grow or shrink along one or more edges up to a size limit, then behave as rigid surfaces.
- Pannable surfaces remain the same size throughout interactions. They can display additional content upon scrolling within the area, until reaching a content limit. When this limit is reached, they behave as rigid surfaces in that scroll direction.
Surface opacity
Material surfaces can be transparent, semi-transparent, or opaque.
Text on transparent and semi-transparent surfaces may require background treatment to preserve legibility.
Transparent surfaces lack clear edges, making it difficult to determine where surfaces begin and end, and which surface content belongs to.
Scrim
Scrims are temporary treatments that can be applied to Material surfaces for the purpose of making content on a surface less prominent. They help direct...
Scrims are temporary treatments that can be applied to Material surfaces for the purpose of making content on a surface less prominent. They help direct user attention to other parts of the screen, away from the surface receiving a scrim.
Scrims can be applied in a variety of ways, including:
- Darkening or lightening the surface and its content
- Reducing the opacity of the surface and its content
Multiple surfaces on a screen at a time can display scrims. Scrims can appear at any elevation, whether in the foreground or background.
Elevation
Elevation is the relative distance between two surfaces along the z-axis.
Measuring elevation
Elevation in Material Design is measured as the distance between Material surfaces. The distance from the front of one Material surface to the front of...
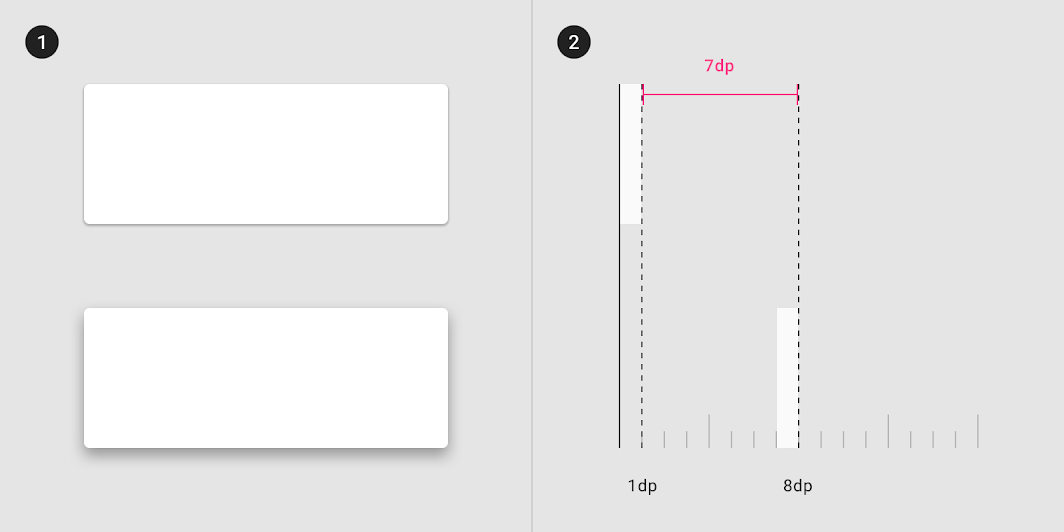
Elevation in Material Design is measured as the distance between Material surfaces. The distance from the front of one Material surface to the front of another is measured along the z-axis in density-independent pixels (dps) and depicted (by default) using shadows
1. One surface at 1dp elevation and another surface at 8dp elevation, as viewed from the front
2. The difference in elevation between the two surfaces is 7dp, as viewed from the sideSurfaces at the same elevation can appear differently when other surfaces are behind them.
1. Both surfaces A and B are at the same 8dp elevation. They cast different shadows because Surface B is in front of another surface (C) that already has elevation.
2. Elevation differences between surfaces (A), (B), and (C), as viewed from the side.Depicting elevation
To successfully depict elevation, a surface must show:
- Surface edges, contrasting the surface from its surroundings
- Overlap with other surfaces, either at rest or in motion
- Distance from other surfaces
Surface edges
Edges help to express the tactile quality of Material surfaces. They show where one surface ends and another begins by separating different parts of a...
Edges help to express the tactile quality of Material surfaces. They show where one surface ends and another begins by separating different parts of a UI into identifiable components. For example, the edges of an app bar show that it is separate from a grid list, communicating to the user that the grid list scrolls independently of the app bar.
By default, Material surfaces use shadows to indicate edges. Other methods can be used to indicate edges, such as:
- Giving surfaces different colors
- Giving surfaces different opacities
Edges must create sufficient contrast between surfaces (by meeting or exceeding accessible contrast ratios) for them to be seen as separate from one another.
Diagram of default elevation values
Cross-section diagram showing the resting elevation and dynamic elevation offsets for multiple components.
Light and Shadows
Usage
Because shadows express the degree of elevation between surfaces, they must be used consistently throughout your product.
Because shadows express the degree of elevation between surfaces, they must be used consistently throughout your product.
Elevation is depicted by consistent use of shadow. Shadow size reflects elevation. Surfaces at higher elevations have larger shadows, while those at lower elevations have smaller shadows.
Shadow size reflects elevation. Surfaces at higher elevations have larger shadows, while those at lower elevations have smaller shadows.

강의수강화면 오늘은 안드로이드OS 매터리얼 디자인의 기초/환경 부분에 대한 강의를 들었다. 매터리얼디자인은 현실에서의 은유를 디자인 원칙으로 녹여냈다고 한다. 그것을 표현하기 위해서 표면(surfaces), 깊이(depth), 그리고 그림자(shadows)를 사용하여 3차원 품질의 디자인을 만들어냈다. 가로 X축과 세로 Y축 뿐만 아니라 높이 Z축을 고려하지만, 두께감이 없는 얇은 종이처럼 디자인을 해야 한다.
현실세계에서의 종이와 마찬가지로 안드로이드OS의 영역 디자인은 서로 고체처럼 뚫고 나갈 수 없으며 여러 장이 겹쳐 있으면 그림자도 겹친 부분이 현실적으로 고려되어야 한다. 끈적하게 끊어지거나 액체처럼 흐를 수 없다. 종이의 잘라진 모양은 변화가 가능하만 접히는 동작은 가능하지 않다.
구글은 안드로이드OS 디자인 가이드 페이지에서 아주 다양한 경우의 실제 예제들을 Do와 Don't 각각의 그림 및 비디오 동작으로 보여주며 이해하기 쉽도록 매우 친절하게 설명하고 있다. 설명이 추상적이지 않고 구체적이며, 어떤 것은 왜 되고 어떤 것은 왜 되지 않는지 그 이유가 납득되는 내용들이다. 먼저 한 번 설명한 것도 글/이미지/영상/도표 등 다른 방식으로 다시 설명한다. 애플과 비교하면 구글은 사용자 뿐만 아니라 제작자들에게도 이렇게 친절하다.
우리가 사용하는 도구가 디지털이기 때문에 디지털만의 강점을 부각시키는 방향으로 더 멋진 디지털 화면을 만드는 데 집중할 수도 있지만, 구글은 '종이'라는 현실세계에서 우리에게 가장 친숙한 도구를 디지털에서 표현하기로 원칙을 정했다. 디자이너로서 상업디자인을 할 때 내가 가장 중요하다고 여기는 것은 무엇이든지 표현할 수있는 '자유'가 아닌 표현이 제약된 '원칙'이다. 독특하고 멋있고 예상이 가능하지 않은 디자인은 사람들의 일상을 오히려 방해한다. 제약된 표현으로 원칙이 지켜져 예상이 가능한 디자인은 일상에서 가장 사용하기 편리한 것이 된다.
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
'UX/UI design' 카테고리의 다른 글
Android 앱, 안드로이드OS 디자인의 네비게이션 이해하기 - 패스트캠퍼스 챌린지 24일차 (0) 2021.11.24 Android 앱, 안드로이드OS 디자인의 레이아웃 이해하기 - 패스트캠퍼스 챌린지 23일차 (0) 2021.11.23 Android 앱, 안드로이드OS 디자인 이해하기, Material Design - 패스트캠퍼스 챌린지 21일차 (0) 2021.11.21 UI 클론디자인 iOS 앱, 프린시플 프로토타이핑 만들기, Sketch 앱 사용법 기초 - 패스트캠퍼스 챌린지 20일차 (0) 2021.11.20 UI 클론디자인 iOS 앱, 상세화면, 스크린샷, 푸터, 반응형 버튼 만들기, Sketch 앱 사용법 기초 - 패스트캠퍼스 챌린지 19일차 (0) 2021.11.19